How To Add Products To Pages In Wordpress
With more than four.66 billion Internet users worldwide as of January 2021 and over 600,000 new users online each day in the by 12 months, there's a massive potential audience for your WordPress website. But making the most of this Internet traffic trend demands more than just a bang-up-looking WordPress site — you need a way to capture user attention, convince them to share their contact data, then create and deliver content they want to see. The shortest path to success is a cracking WordPress landing page. Here's a look at why landing pages matter, what they offer, how to create a landing page in WordPress, and what tools are available to help streamline the landing page process. Let's become started. A WordPress landing page is a purpose-congenital page that captures visitor contact details in exchange for special offers, regular newsletters, or resources such as eBooks and whitepapers. Many people misfile a website's homepage with a landing page. The homepage is the first page users run into when they visit your WordPress site. This folio typically contains information about your company or business, including your visitor proper noun (if whatever), relevant images, and links to other product pages or content on your site. While your homepage may concenter visitor attending and encourage them to spend more time on your WordPress site, landing pages are designed to generate business leads by capturing visitors' data. Here's what a standard homepage might look like: Paradigm Source Compared to what a landing page looks like: The format, layout, and design of landing pages differ depending on your business organization type and offered resources. Yet, they share a common feature set: form fields to capture visitor information. The data requested is upwardly to you — some sites just enquire for email addresses to send newsletters or eBook links. In dissimilarity, others want more than detailed information such as name and phone number in exchange for special promotions or sales. Yous know why landing pages matter — and what landing pages need to effectively accomplish customers. But how do you build one in WordPress? You've got a few options here: Modify an existing theme to act as your landing page past changing and replacing key elements, or use a plugin to streamline the folio-building process. If you've got the time and technical know-how, hither's a quick rundown of how to create a landing page in WordPress. Selection a theme from My Site > Blueprint > Themes in your WordPress dashboard, or download and install a new theme. And so, click on the three dots next to the theme's name and click Activate. Simple is the goal for your landing folio, so the next pace is removing extra posts and pages. Become to My Site > Site > Pages , then click on the three dots next to any page yous don't need and click Trash. It doesn't matter which page you continue. Source Using the three dots next to the page you choose to keep, set it every bit your static homepage. This isn't the same as your regular homepage — instead, it ensures that your customized landing page is where visitors land when they click through from your main WordPress site. Paradigm Source Click on the three dots and and so click Edit. In the editor, you'll be able to add together text, images, contact forms, and telephone call-to-activeness content. Image Source Click update to publish your page, and then link to it from your chief WordPress site. If you prefer a more than customized look for your landing page, it'southward possible to dig deeper into code and practice it yourself. Fair warning? You'll need some HTML and CSS skill to make this work. Here's a stride-by-step guide: The current theme of your WordPress site is often called the "parent theme." To ensure whatsoever landing pages yous create don't adversely affect this theme, start by creating a child theme. Once you've got your child theme up and running, you demand to modify your style.css file with the following code: /* Theme Proper name: Landing Folio Theme Description: Twenty Sixteen Child Theme With custom landing page Author: Tahir Taous Writer URI: https://pagely.com /blog Template: twentysixteen Version: i.0 Text Domain: twentysixteen-kid */ Next, you demand to build out your PHP functions. Add the following code into your child theme binder: <?php // Parent Theme Styles // // https://codex.wordpress.org/Child_Themes // office theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/manner.css' ); wp_enqueue_style( 'kid-way', get_stylesheet_directory_uri() . '/fashion.css', assortment( $parent_style ) ); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); At present information technology's fourth dimension to install your kid theme on your WordPress page and actuate information technology. Brand certain it's working by testing some CSS styles. Drop this lawmaking into your style.css file: body, #page { groundwork: #ECE8C1; } So, reload your font page. If in that location's a new background color, everything is working as intended. Now that your kid theme is upwardly and running, it'due south time to build a custom folio. Outset by creating a new file in your child theme and save information technology every bit page-landing.php. Then, add this lawmaking: <?php /** Template Proper noun: Landing Page **/ ?> On the Add New Page tab in WordPress, select the dropdown Template menu and select Landing Page. Then, click Publish. Image Source If y'all preview the page, it will be blank — you lot'll still need to add together some PHP markup. To commencement adding images, employ this code in your page-landing.php file: <?php /** * Template Proper noun: Landing Page */ ?> <!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" rel="noopener" target="_blank" href="http://gmpg.org/xfn/11"> <?php wp_head(); ?> </head> <torso <?php body_class(); ?> manner="background: #6FBB72 url(<?php echo $src = the_post_thumbnail_url( '' ); ?> ) repeat l% 0 fixed !of import;"> Using this code should display a large background image — reload your site to make sure it's working. Now you need a custom header for your landing page. Put this code in your folio-landing.php file after the <trunk> tag. <div id="landing-page" grade="hfeed site"> <div class="site-branding"> <p course="site-championship aligncenter"><a rel="noopener" target="_blank" href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="dwelling house"><?php bloginfo( 'proper name' ); ?></a></p> </div><!-- .site-branding --> When you preview your landing page, you should meet a title, white background, and groundwork epitome. Remove any background color with this code: .site { background-color: transparent; } Add the balance of your landing folio content with this markup in your page-landing.php file, only below the <!-- .site-branding --> line: <div course="sidebar sidebar-bribe"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <h1 class="landing-title"><?php the_title(''); ?></h1> <?php the_content(); ?> <!-- https://codex.wordpress.org/Function_Reference/wp_link_pages --> <?php endwhile; ?> <?php endif; ?> <!-- mdl-cell-viii //#primary --> </div> If you reload your landing page, yous should see your featured background image, site title, and your call-to-action. Finally, give your landing folio some flair with CSS. Put this code in your way.css file: .site { groundwork-colour: transparent; } div#landing-folio { max-width: 900px; margin: 0 auto; } div#landing-page .site-branding .site-championship a { colour: #4CAF50; groundwork-color: #FFFFFF; groundwork-color: rgba(255, 255, 255, 0.79); padding: 5px; border-radius: 5px; } label, input { margin-bottom: 14px; } #landing-folio .sidebar, #landing-page .sidebar-bribe { background: #67CA6B; background: rgba(103, 202, 107, 0.87); border-radius: 10px; box-shadow: 5px 3px 9px #5B6766; padding: 0; } h1.landing-title, .landing-content { padding: 1em; color: #fff; } h1.landing-title{ padding-lesser: 0; line-top: normal; } h1.landing-championship small-scale { color: #650801; font-size: 75%; display: block; } #landing-folio button, input[type="submit"] { background: #E91E63; display: block; width: 100%; } @media screen and (min-width: 56.875em){ #landing-page .sidebar { float: left; margin-left: 50%; padding: 0; width: 50%; } } While in that location's a reasonably steep learning curve here, once you've created your beginning landing page from scratch in WordPress, you're ameliorate equipped to customize new pages and add new styles someday you lot desire. Landing pages provide a mode to generate measurable leads on your WordPress site. By tracking how many visitors fill out landing page fields, yous can evaluate the bear on of your current marketing strategy and call-to-action (CTA). Suppose users consistently exit your landing page without providing their contact details. In that case, it might be that yous're not offering the right resources or conspicuously articulating the value proposition of your business. Implement these best practices to make the most of your landing folio: To see these best practices in activeness, check out 19 of the All-time Landing Page Pattern Examples Y'all Need to See in 2020. If yous'd like assist setting up your landing page, consider a WordPress plugin. Some options include: Cost: $49/year With more than five,000,000 active installations, Elementor is one of the most popular landing folio plugins available, offering both piece of cake-to-use functions for companies just getting started and more advanced tools for established organizations. Elementor is an all-in-one solution that lets you control every aspect of your website workflow and easily scales from supporting individual blogs and pages to multiple branded sites. Since it's a elevate-and-drib architect, y'all don't necessarily demand to accept technical skills before you can use Elementor to build your WordPress landing page. Toll: $99/twelvemonth This plugin offers everything from landing folio cosmos to full-site designs. Beaver Builder includes multiple pre-build templates and gives you the ability to position images and text exactly where you want with a simple drag-and-drop format. Beaver Builder is as well great for building landing pages considering it's compatible with other WordPress themes and plugins. And you can use it to build any kind of landing page you want. Price: $30/calendar month Thrive offers a visually-driven WordPress building experience with 325 landing folio templates. In addition, thrive includes instant drag-and-drop editing and pre-built conversion elements to aid capture company interest and streamline landing folio creation. Thrive Builder is dissimilar from the other landing folio plugins on this listing considering it was created specifically for building business websites. Price: $89/calendar month Divi is an advanced visual builder for WordPress websites. The plugin comes with many elements you can apply to optimize your landing page for conversions. This plugin offers a complete "what y'all come across is what you go" (WYSIWYG) experience that lets you see what you're building in real-fourth dimension. Divi also allows y'all to go through your entire blueprint history to disengage mistakes or recover previous design templates. Boosted features that make Divi great for edifice landing pages include 800+ premade designs, 100+ total website packs, and 40+ website elements. The right landing page can aid capture company interest and drive customer conversion. Make the nigh of your WordPress site with clean, contextual, and content-rich landing pages. Editor's notation: This mail was originally published in February 2020 and has been updated for comprehensiveness. ![Download Now: How to Launch a WordPress Website [Free Guide + Checklist]](https://no-cache.hubspot.com/cta/default/53/b5ae83fa-3a09-487e-a43a-4833bf87ab87.png)
What is a Landing Page in WordPress?
Landing Page Basics
Image Source
How to Create a Landing Page in WordPress
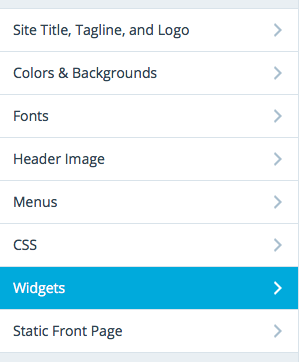
i. Select a theme.
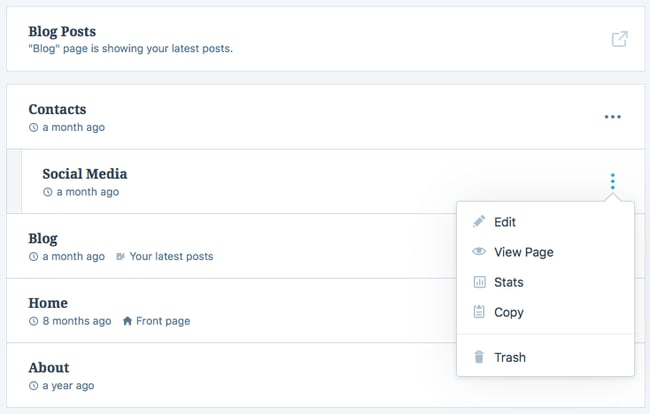
2. Remove unneeded content

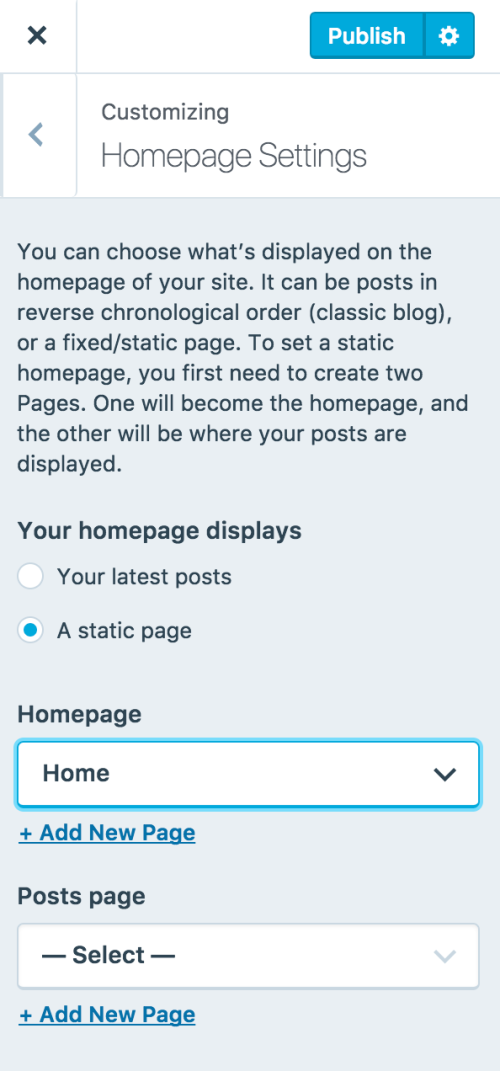
3. Set a static homepage.

4. Customize your page.

v. Go live.
How to Build a Custom Landing Page in WordPress
1. Create a kid theme.
2. Create a way.css file.
3. Build a functions.php file.
4. Install and activate your child theme.
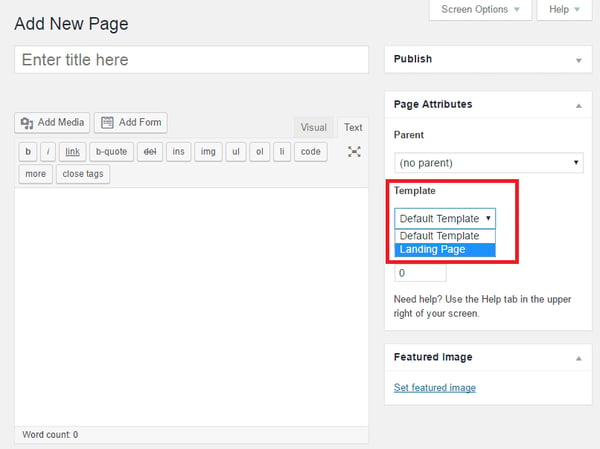
5. Create a custom folio.

6. Add images.
7. Create a custom header.
8. Add more content.
9. Add extra mode with CSS.
Making the Most of Landing Pages
Plugins to Build a Landing Page in WordPress
1. Elementor
2. Beaver Builder
3. Thrive Architect
iv. Divi
First Creating Your WordPress Landing Page Today


Originally published Nov 26, 2021 7:00:00 AM, updated May 10 2022
How To Add Products To Pages In Wordpress,
Source: https://blog.hubspot.com/website/create-wordpress-landing-page
Posted by: huffalhas1974.blogspot.com


0 Response to "How To Add Products To Pages In Wordpress"
Post a Comment